CSS3D:3Dギャラリー
See the Pen CSS only 3D Gallery by KaBuKi (@kabuki) on CodePen.
JSを使わずCSSのみで3D回転するギャラリーを表現しています。
もちろんIEちゃんでは正常表示されません。
※コード自体はシンプルに書きたかったので幅100%指定しているため上記サンプルはウィンドウ内でパンパンに表示されてますが、こちらのリンクから全体化表示で見た方が「らしく」見えると思います。
仕組み
ソース自体は上記のCodePenサンプルをご覧ください。
CSS自体のキモはperspective、preserve-3d、rotateといったtransform系プロパティですが、その辺りは他所に正確で詳しい情報がたくさんありますので説明は避けます。
3Dに構成するための考え方について順序を紹介します。
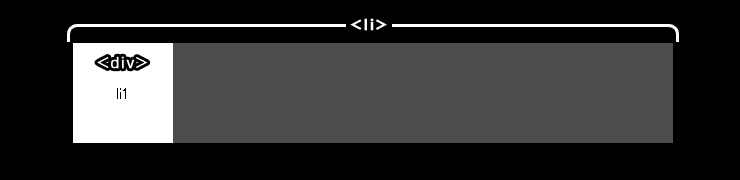
1. <li>を板状に伸ばし、<div>を端に置く。
これ自体は何の変哲もないと思います。
考え方として<li>の中心軸、<div>の中心軸を意識しておくとよいと思います。
2. <div>をY軸回転させる
<li>の内側を向けるイメージで、<div>を回転させます。
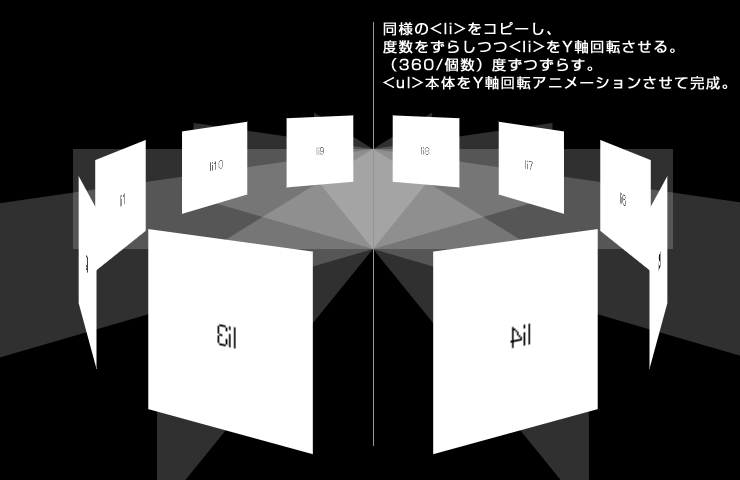
3. <li>を回転させつつ増やす
同様の<li>をコピーし、角度をずらしつつY軸回転することで円環状に並びます。
あとは親の<ul>にY軸回転アニメーションをつけて完成です。
<div>の中に画像を納めればギャラリー風の体裁になりますね。
備考
サンプルでは<div>にhoverスタイルを付けていますが、ポインター反応が微妙です。
奥側の<div>はどうにも前後の<li>がかぶってしまうようで、<li>の背景を消してもオブジェクトとしては存在するので直接<div>に触れない状態があるのでここは何とかしたいなと思うのでもう少し模索してみます。
筆者について
- ゲームとジョジョを愛するファミッ子世代。好きな言葉は「機能美」。
公私ともにWebサービスを作る系男子。
最近の投稿
 運用2017.03.03nginxのkusanagiにLet’sEncryptをかけてるとiOSで表示されない問題の解決
運用2017.03.03nginxのkusanagiにLet’sEncryptをかけてるとiOSで表示されない問題の解決 運用2016.07.22分かりにくい「クリエイティブコモンズ」をシンプルに言うと
運用2016.07.22分かりにくい「クリエイティブコモンズ」をシンプルに言うと WordPress2016.07.12新しいWordPress「Calypso」を試した
WordPress2016.07.12新しいWordPress「Calypso」を試した Design2016.03.09Win10アプリのデザインガイドラインが素晴らしい
Design2016.03.09Win10アプリのデザインガイドラインが素晴らしい