iPhoneの「ホーム画面追加」を促す
http://code.google.com/p/mobile-bookmark-bubble/
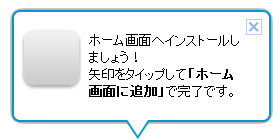
こいつを使うことでiPhone表示時に画面下側へ下記のように出せる。

1. ソースのダウンロード
[Source]→[Browse]のページを開き、「bookmark_bubble.js」を落とす。
左側の「example」を開き、「example.js」を落とす。
2. HTMLへ組み込む
下記の感じで組み込む。
<script type="text/javascript" src="js/bookmark_bubble/bookmark_bubble.js"></script> <script type="text/javascript" src="js/bookmark_bubble/example.js"></script>
自分の場合は整理のため「bookmark_bubble」というフォルダへ入れている。
コレ用の画像とかもまとめたいので。
3. コメントを変える
「bookmark_bubble.js」の562行目あたりの内容を日本語にする。HTMLでそのまま記述できます。
if (this.getIosVersion_() >= this.getVersion_(4, 2)) {
/*bubbleInner.innerHTML = 'Install this web app on your phone: ' +
'tap on the arrow and then <b>\'Add to Home Screen\'</b>';*/
bubbleInner.innerHTML = 'ホーム画面へインストールしましょう!<br />矢印をタイップして<b>「ホーム画面に追加」</b>で完了です。';
} else {
/* bubbleInner.innerHTML = 'Install this web app on your phone: ' +
'tap <b style="font-size:15px">+</b> and then ' +
'<b>\'Add to Home Screen\'</b>';*/
bubbleInner.innerHTML = 'ホーム画面へインストールしましょう!<br /><b style="font-size:15px">+</b>をタップして<b>「ホーム画面に追加」</b>で完了です。';
}
4. ホーム画面用アイコンを用意する
自分の場合は勝手にテカり入れられるの嫌なので下記を定番としています。
<link rel="apple-touch-icon-precomposed" href="apple-touch-icon-precomposed.png">
で、この時点で組み込んだページをiPhone実機かエミュレータ等で開けば下記のように出る。
たぶんUAで判別して表示しているように思われる。

アイコンはホーム画面用アイコンが自動で読み込まれる。
5. スタイルを変える
デフォだと色がいかにも「Googleっ!」て感じだし、アイコンの下に文字が回りこんでしまってちょっとアレな感じなので誰しも変えたいでしょう。
スタイルを変えられる要素は主に4点ある。
- バルーン本体
→543行目付近「var bubbleInner」直下 - アイコン
→573行目付近「var icon」直下 - フキダシ用矢印
→587行目付近「var arrow」直下 - クローズボタン
→603行目付近「var close」直下
JSのスタイル設定の記述のため、慣れている人なら少し眺めれば理解できると思う。
アイコンとクローズボタンはあまり変える必要はないと思いますが、面倒なのがフキダシ用矢印。
こいつがデータ参照で画像出力されておりCSSレベルで色を変更できないので、自分で作ってやる必要がある。
6. 矢印部分を画像からCSS3表現に変える
画像の状態だとツブシが効かないので、CSS3のみで矢印を作る手法を用います。
var arrow = document.createElement('div');
//arrow.style.backgroundImage = 'url(' + this.IMAGE_ARROW_DATA_URL_ + ')';
arrow.style.background = '#ffffff';
arrow.style.border = 'solid 3px #09c';
arrow.style.borderTop = 'none';
arrow.style.borderLeft = 'none';
arrow.style.width = '15px';
arrow.style.height = '15px';
arrow.style.bottom = '-12px';
arrow.style.position = 'absolute';
arrow.style.left = '115px';
arrow.style.WebkitTransform = 'rotate(45deg)';
bubbleInner.appendChild(arrow);
ボックスにボーダーを設定し、上ボーダーと左ボーダーを消し、CSS3のratateで45度傾けることで矢印にする手法。
backgroundとborderの設定で自由に色を変えられるようになりました。
試しに色々スタイルを変えたサンプルは下記。
(サンプルの時点ではフキダシ部分に画像を使ってたので形がちょっと変)

組み込みだけならば非常に簡単です。
筆者について
- ゲームとジョジョを愛するファミッ子世代。好きな言葉は「機能美」。
公私ともにWebサービスを作る系男子。
最近の投稿
 運用2017.03.03nginxのkusanagiにLet’sEncryptをかけてるとiOSで表示されない問題の解決
運用2017.03.03nginxのkusanagiにLet’sEncryptをかけてるとiOSで表示されない問題の解決 運用2016.07.22分かりにくい「クリエイティブコモンズ」をシンプルに言うと
運用2016.07.22分かりにくい「クリエイティブコモンズ」をシンプルに言うと WordPress2016.07.12新しいWordPress「Calypso」を試した
WordPress2016.07.12新しいWordPress「Calypso」を試した Design2016.03.09Win10アプリのデザインガイドラインが素晴らしい
Design2016.03.09Win10アプリのデザインガイドラインが素晴らしい
「MobileBookmarkBubbleでバルーンが出なくなった時にリセットする方法(http://kanasys.com/tech/190)」という記事の参考サイトとしてリンク掲載させて頂きました。
有益な情報をありがとうございます。これからも応援しています。
ご連絡ありがとうございます。
×ボタンで出てこなくなるのは問題というか、何度も出さないためのCookieを利用した仕様だと思いますが、設置者本人の表示確認中にはニーズあるかもですね。
すみません。教えて下さい。
開いたページではなく任意のページのブックマークを
する事は出来ますか?
開いたページ
http://aaa.com
ブックマークしたいぺーじ
http://bbb.com
ご質問ありがとうございます。
実際設置していただくと分かると思うのですが、これはホーム画面への追加を「促す表示を出すだけ」のライブラリであって、直接ブックマークするライブラリではないのでご希望のことは出来ません。(ブックマークさせることではなく、ホームアイコンとして設置してもらうことが目的です)
スマホで試したことはないので効くか分かりませんが、JSで意図したページのブックマーク登録を行わせることは出来ると思います。