WebStormを使う:インストール編
友人と今期最初のモツ鍋を食べながらHTML/JavaScriptのIDE(統合開発環境)の「WebStorm」を強くプッシュされたので、試してみることにした。
日本語化なんぞ当然されていないので、ファーストガイド的なものも需要があるかなと思って、まずインストールからエディタとしては使えるようになる、ごくごく初歩の設定まで簡単にまとめます。
インストール
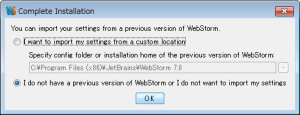
DLしてきたパッケージを起動。
上記画面は「旧verの設定読み込むけ?」ってことなので、ご新規さんは下をチェックしてOK。
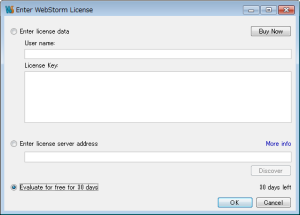
上記画面はライセンスについてなので、一番下の無料の30日体験をチェックしてOK。
その後の規約などはひと通りチェック&OKで完了です。
起動
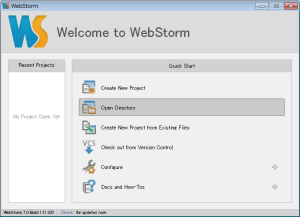
初回起動で下記画面が立ち上がります。
ひとまず既存のプロジェクトを開いて試したかったので、自分は「Open Directory」を選択。
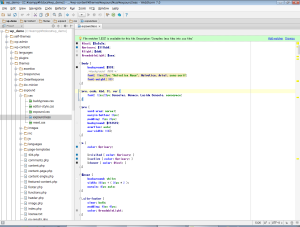
プロジェクトディレクトリを開くと上記のようなワークスペースが開きます。
同時に上記のtipsウィンドウも開きますが、英文でどうせ読まないので左下のチェックを外して閉じます。
ここから先は普通のエディターとして、WebStormの強力な機能を実感していけると思います。
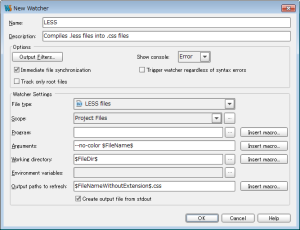
Lessのファイルを開いたところ、画面上部に「これLESSファイルだからウォッチできますよ」的な表示が出たので「Add watcher」を押してみた。
上記の画面でLessやSassなど、ファイル形式別で動的出力の監視ができるようですが、自分が平行して使ってる「Prepros」に比べると設定が小難しそうなので設定キャンセルしました。
多分この辺り理解できれば、Prepros みたいな別のコンパイラに頼らず WebStorm 一本で行けると思います。
Prepros や koala といったSass/Lessコンパイラはだいぶデザイナーフレンドリーなツールになってきたと思いますが、WebStormなどのIDEはま~だまだまだPG寄りなのが残念ですね。
キーボードショートカット設定
「Ctrl+w」でソースを閉じれなかったのですぐにショートカット設定の変更をしました。その点についても少々。
- 設定を「File > Settings > Keymap」で開く
- Keymap画面で変更したい機能を探して「Add Keyboard Shortcut」
- 旧設定はRemove
自分はDreamweaverに合わせて下記のように変えています。他にも気付き次第変えていく予定。
| Close | Cntrl + w |
|---|---|
| Web Preview | F12 |
| Exit | Ctrl + q |
※デフォで「Ctrl + w」に設定されているワード選択は便利なので「Alt + w」に回しました。
所感
まだ使い始めの段階で、WebStormの実力の1割も体験できていないかも知れませんが、エディターの面については予測変換や随時エラーチェックなどが強力で生産性が上がりそうな気がします。ツール内検索も使いやすく、機能や設定が探しやすいです。
まーこの手のツールはチームで一人だけ使えててもしょうがないので広めなきゃって話ですが、何はともあれ日本語対応してほしいって感じです。他は強いて言うなればDWのように複数プロジェクトを管理しやすければな…というのが不満です。あとぶっちゃけ、そんなに軽いソフトでもありません。入力補助が効きまくってるおかげか、コーディング時の挙動は体感的にDWより重いです。
現状ツールとして未成熟な感があるので、ノンプログラマーな人にはやや厳しく感じます。効率化を模索しているフロントエンジニアな方は試してみるのも良いという感じです。
筆者について
- ゲームとジョジョを愛するファミッ子世代。好きな言葉は「機能美」。
公私ともにWebサービスを作る系男子。
最近の投稿
 運用2017.03.03nginxのkusanagiにLet’sEncryptをかけてるとiOSで表示されない問題の解決
運用2017.03.03nginxのkusanagiにLet’sEncryptをかけてるとiOSで表示されない問題の解決 運用2016.07.22分かりにくい「クリエイティブコモンズ」をシンプルに言うと
運用2016.07.22分かりにくい「クリエイティブコモンズ」をシンプルに言うと WordPress2016.07.12新しいWordPress「Calypso」を試した
WordPress2016.07.12新しいWordPress「Calypso」を試した Design2016.03.09Win10アプリのデザインガイドラインが素晴らしい
Design2016.03.09Win10アプリのデザインガイドラインが素晴らしい