WebStormを使う:Sassの利用編
さて前回の記事でWebStormのインストールを終えましたが、やはりSassコンパイルもWebStormでまとめてしまいたいなーと思ったので、Sassを扱えるようにしました。
PreprosなどPCにRuby、Sassを意識的にインストールする必要のないコンパイラも存在しますが、Sassはインストールされている前提でWebStormの設定のみを記します。
File Watcherの設定
scssファイルを開くと、エディタ上部に「File watcher~」と表示されるので「Add watcher」をクリック。
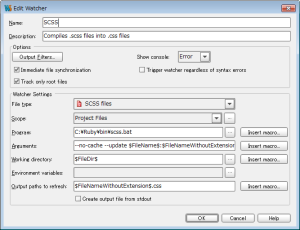
すると「Edit Watcher」の画面が開きます。
ちなみに最初の画面で上記画面で「Dismiss」を選択したことがあると開かないようです。
「Ctrl + Alt + s」で設定を開いて左上の検索バーで「watcher」と探せば「File Watchers」が出るので、そこに登録されている可能性があります(設定はちょくちょく開くのでショートカット覚えると楽です)
設定すべきは「Program」と「Arguments」の値くらいです。
Program
Ruby内にインストールされているSass実行ファイル(scss.bat)へのパスを記入するのみです。
Arguments
scssファイルからcssファイルへ出力するための、ファイルパスなどのオプション値です。
デフォでは下記のようになっています。
--no-cache --update $FileName$:$FileNameWithoutExtension$.css
このままでも出力はできますが、若干の変更を加えることを薦めます。
Arguments設定:出力パスの変更
デフォルトの設定だと、scssと同じフォルダにcssファイルが出力されます。しかしSassを扱う人は、CSS用のフォルダに対して下記のようにフォルダ構成を組んでいるケースが多いと思います。
htdocs
├css
└scss
並行したcssフォルダに出力するため、下記のように「 ../css/ 」とディレクトリを書き加えます。
--no-cache --update $FileName$:../css/$FileNameWithoutExtension$.css
Arguments設定:出力コードのスタイル変更
デフォのままで出力すると何やら特殊なネスト形式でCSSを出力するので、普通の出力形式にします。
冒頭に –style expanded を加えています。
--style expanded --no-cache --update $FileName$:../css/$FileNameWithoutExtension$.css
またコンパイラでCSSを圧縮してしまう人も多いと思うので、圧縮する記述は下記の compressed になります。
--style compressed --no-cache --update $FileName$:../css/$FileNameWithoutExtension$.css
さぁこれで外部コンパイラいらずでWebStorm一本でコーディングできるようになりました。
…とはいえPreprosほど気軽に様々な設定ができるわけでもないので、外部コンパイラで色々細かい設定をしている人は無理して使わなくてもまぁ良いんじゃないかなと思います。
筆者について
- ゲームとジョジョを愛するファミッ子世代。好きな言葉は「機能美」。
公私ともにWebサービスを作る系男子。
最近の投稿
 運用2017.03.03nginxのkusanagiにLet’sEncryptをかけてるとiOSで表示されない問題の解決
運用2017.03.03nginxのkusanagiにLet’sEncryptをかけてるとiOSで表示されない問題の解決 運用2016.07.22分かりにくい「クリエイティブコモンズ」をシンプルに言うと
運用2016.07.22分かりにくい「クリエイティブコモンズ」をシンプルに言うと WordPress2016.07.12新しいWordPress「Calypso」を試した
WordPress2016.07.12新しいWordPress「Calypso」を試した Design2016.03.09Win10アプリのデザインガイドラインが素晴らしい
Design2016.03.09Win10アプリのデザインガイドラインが素晴らしい