AndroidCSSバグ:「position:absolute」なレイヤーの画面外の背景色が抜ける
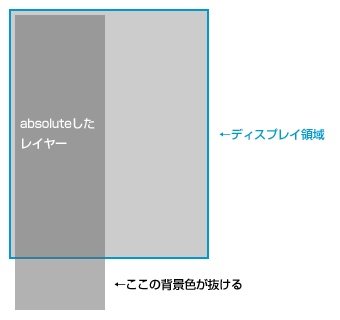
absoluteしているレイヤーが画面外にまで伸びている際、スクロールするとその背景色が抜けることがある。
モバイル版facebookのようなUIを作っている最中にカチ当たった。
※「抜けることがある」としたのは、機種や環境によってまちまちなため。

対策
absoluteレイヤー直下のblockレイヤーに背景色を付ける。
下記のようなHTML構造で「absolute > inner」に背景色を設定すればよい。
<div class="absolute"> <div class="inner"></div> </div>
Android2.3.x系は、メモリ節約のためかどうにも画面外の要素はスクロールして初めて描画されているような感があり、環境によってはその再描画をサボるようだ。
Androidでは position:absolute や position:fixed は極めて不安定なので、濫用は避けたい。
筆者について
- ゲームとジョジョを愛するファミッ子世代。好きな言葉は「機能美」。
公私ともにWebサービスを作る系男子。
最近の投稿
 運用2017.03.03nginxのkusanagiにLet’sEncryptをかけてるとiOSで表示されない問題の解決
運用2017.03.03nginxのkusanagiにLet’sEncryptをかけてるとiOSで表示されない問題の解決 運用2016.07.22分かりにくい「クリエイティブコモンズ」をシンプルに言うと
運用2016.07.22分かりにくい「クリエイティブコモンズ」をシンプルに言うと WordPress2016.07.12新しいWordPress「Calypso」を試した
WordPress2016.07.12新しいWordPress「Calypso」を試した Design2016.03.09Win10アプリのデザインガイドラインが素晴らしい
Design2016.03.09Win10アプリのデザインガイドラインが素晴らしい